Video analytics and compliance software
Facit Data Systems specializes in digitally analyzing images from security cameras, allowing them to optimize business processes. They can monitor dangerous incidents and trigger an alarm when someone is in danger, as well as keep track of the number of people present in a building.
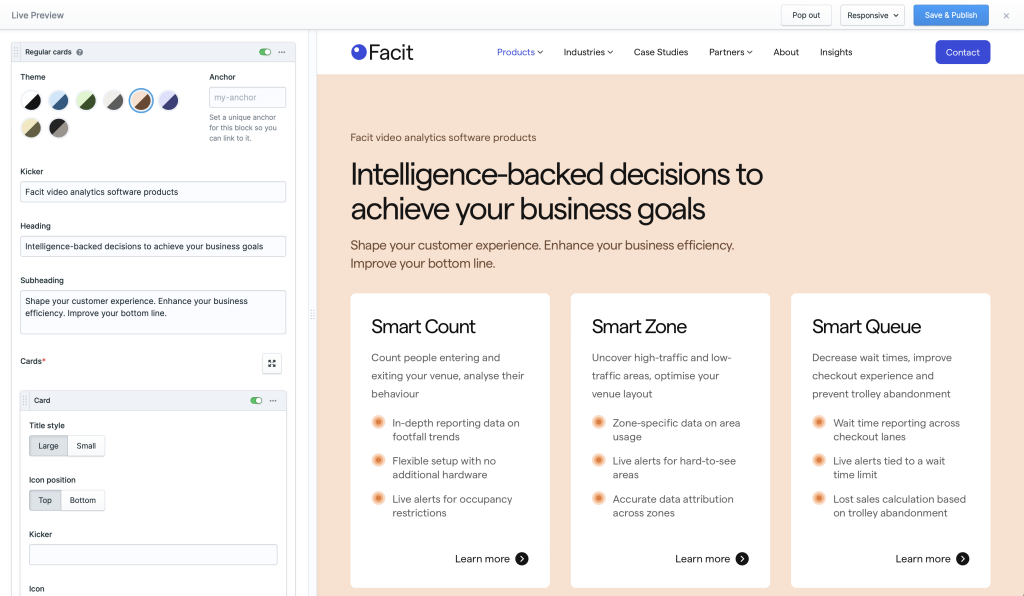
Dave Smyth handled the design and approached me to handle the technical implementation. As a Peak user, he knew he had come to the right place with me. From a technical perspective, the website is quite extensive. The page builder offers more than 25 dynamic content blocks, each of which can be customized with its own predefined color scheme.

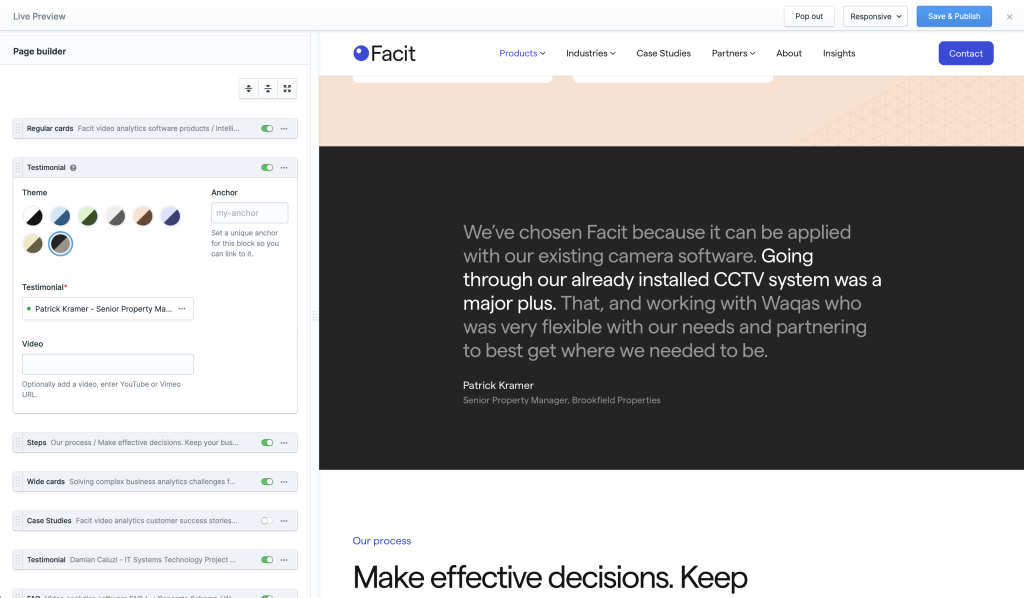
It is possible to display different types of cards, with images, links, icons, or with large or small titles. Furthermore, cards can be displayed in various layouts. As with all Statamic websites, the editor can edit the website via Live Preview and immediately see the effects of various changes.

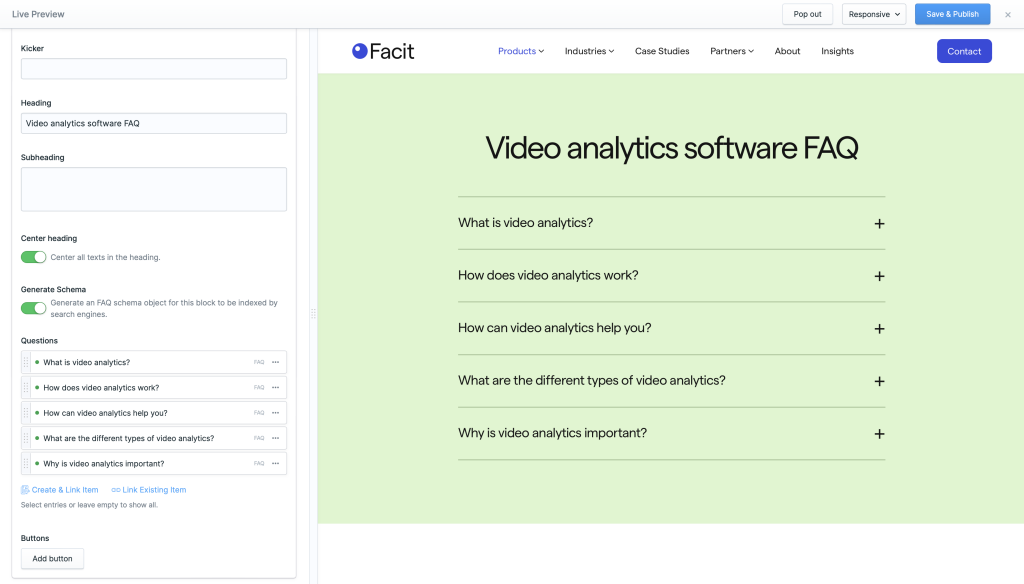
Other types of blocks include frequently asked questions, a contact form, and testimonials.

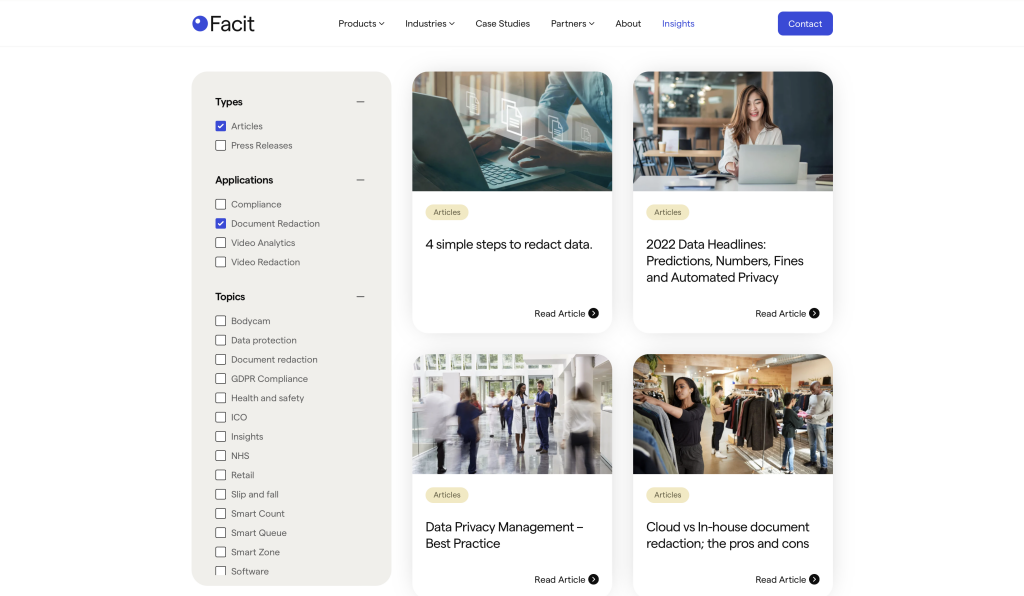
News articles and events can be live-filtered on the front end of the website using Livewire.

I fancy your house
- Statamic
- Peak
- Tailwind CSS
- AlpineJS
- Laravel
